Quantum Computing + Information Design + NYSCI = Design for Understanding

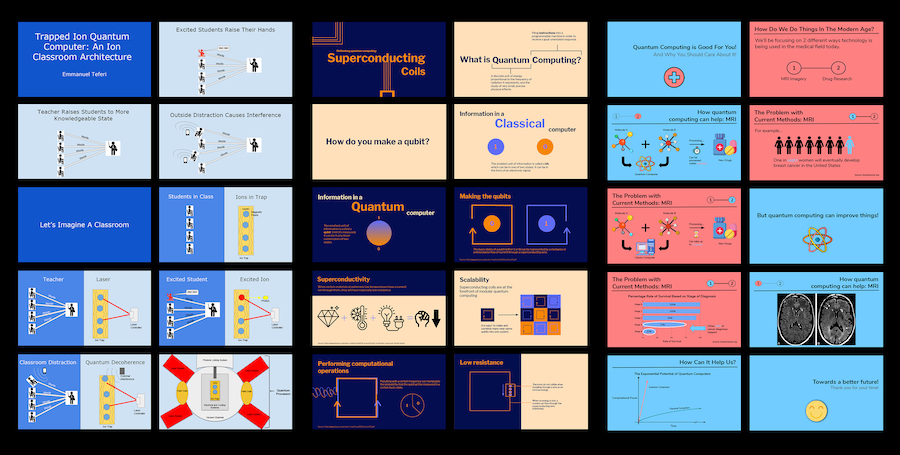
How are students in a classroom like a trapped-ion quantum computer? In quantum computing — which leverages features of quantum physics to create powerful new machines that may someday outperform classical computers — trapped-ion systems are one of the architectures under exploration by today’s engineers. Explaining these concepts to a general audience is very difficult, but student Emmanuel Teferi, and lecturer and designer Sheila Pontis hit upon a useful analogy: what if an excited ion in a mechanical “ion trap” is like an excited student sitting in a classroom?
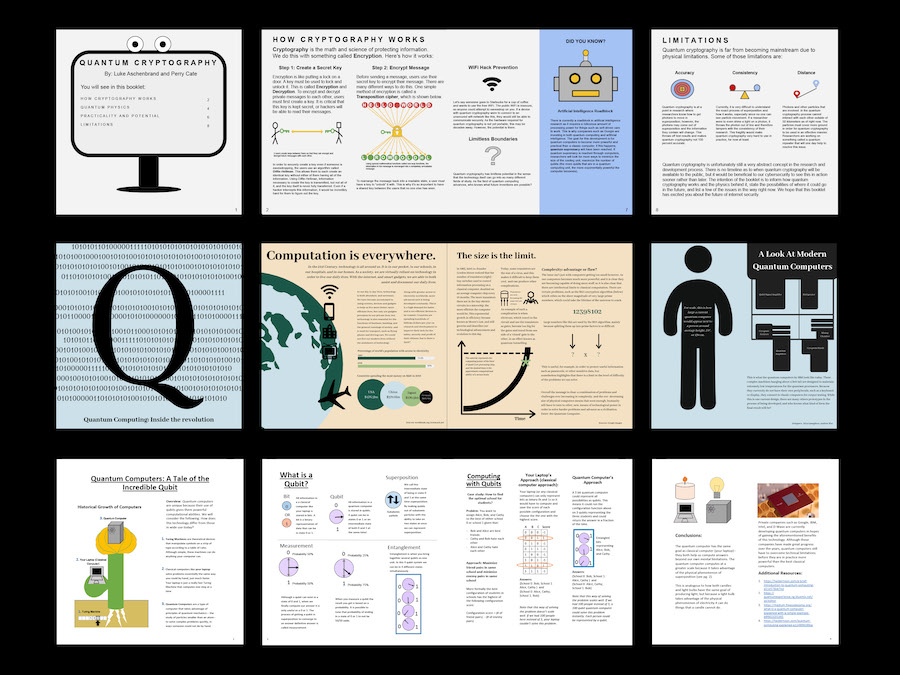
Teferi expanded upon the concept as part of his final project, “Let’s Make a Quantum Computer,” for Princeton University’s Design for Understanding (EGR 381) course, which this year featured a special section on quantum computing. Amidst colorful primers on the potential, basic concepts, and components of quantum technology, a graphic compares classroom and computer, demonstrating how a teacher’s instruction is like a trapped-ion system’s laser controller, while a midterm exam assesses a student’s knowledge just as a quantum algorithm measures the state of excited ions.
Like the student/ions of this example, those enrolled in this project-based class — a mixture of humanists, psychologists, sociologists, engineers, and computer, physical, and biological science majors — may not have had any prior knowledge of quantum computing. But the course, a partnership with the Enabling Practical-Scale Quantum Computing (EPiQC) collaboration of scientists and educators at the University of Chicago, Princeton, Duke, UCSB, and MIT, embraced those fresh perspectives. Over twelve weeks, students learned about quantum computing themselves, then worked to visually explain the topic to non-expert audiences, such as high school students and museum visitors.

[View a slideshow of photos and projects from the class at the EPiQC website.]
The Design for Understanding course has been taught for three years within the Keller Center for Innovation in Engineering Education, a hub connecting students in engineering, the humanities, arts, social sciences and natural sciences with each other, as well as connecting them with the broader campus community and beyond. Other sections of the course have applied information design to other advanced science topics chosen by the students, such as synaesthesia, effects of caffeine on the brain, behavioral economics, impact of ADHD, the use of chlorine and the creation of carbon-bromine compounds.
This year’s special quantum computing section was sparked by a conversation between Keller Center director Margaret Martonosi — one of the co-primary investigators for EPiQC — and EPiQC education outreach director Randall Landsberg. Prakash Murali, a graduate student in Martonosi’s laboratory, joined the course to help educate students about quantum computing, and Landsberg recruited the New York Hall of Science (NYSCI) as the client for whom students created a visual report that clearly communicated the importance and fundamentals of quantum computing to a general audience.
Student Andrew Wee’s report, “Quantum Computing and Why It’s Good For You!,” laid out an exhibit where museum visitors could visualize and interact with the benefits of quantum computing for medical imaging and drug development. Another project, “Quantum Computing: Inside the Revolution” by Aliya Ismagilova and Wee, involved the creation of infographics that explained the motivations for quantum computing, such as the international technology race and the end of Moore’s Law, as well as core principles, including entanglement, superposition, and qubits — the fundamental component of quantum computers.

Throughout the process, NYSCI was a vital partner offering training, feedback, exchanges, and motivation for the class. Located in Queens, NY, the most diverse county in the country, NYSCI is a center for interactive science serving a half million students, teachers, and families each year. A class visit introduced the EGR381 students to the realities of museum environments and audiences, and to NYSCI’s Design, Make, Play philosophy.
A notable highlight of the NYSCI partnership were interactions with the Explainers, a group of diverse high school and college students who participate in the Science Career Ladder, a program of academic enrichment, college readiness and access, professional development, and career explorations and preparation in science, technology, engineering, and mathematics fields. The Science Career Ladder serves youth critically underrepresented in STEM fields — approximately 85% of the program’s participants are from minority backgrounds, and over 60% are women. The Explainers brought with them boots-on-the-ground experience which enriched the NYSCI visit and more importantly, led to useful critiques of the student final projects during a lively half-day visit to the Princeton campus.
Although the EGR381 student projects are not yet destined for the museum floor at NYSCI, the class was successful on many different levels. In addition to honing design skills to provide clarity and understanding around complex ideas, the course helped identify areas to work on to improve how quantum computing is communicated to non-expert audiences.
“The course demonstrated the need for teaching materials accessible to an audience unfamiliar with computer science and quantum computing,” Murali said. “It also emphasized that a diversity of perspectives, most notably a lack of familiarity with computer science, can produce innovative approaches, and that standard CS teaching tools can at times hinder rather than help learning.”

A spin off from this course will be a workshop on communicating complexity that will be presented at the Association of Science-Technology Centers (ASTC) annual meeting by EPiQC, NYSCI, Adler Planetarium, MOXI, and the Ontario Science Centre. And come next spring, a new group of undergraduate students will explore Information Design and how they can impact the broader public’s understanding of Quantum Computing.
EGR381 Project Team: Sheila Pontis, Prakash Murali, Margaret Martonosi, Randall Landsberg
NYSCI Team: Katie McMillan Culp/Chief Learning Officer, Steve Uzzo/Chief Scientist, Priya Mohabir/VP, Youth Development, The Explainers, Julius Moyo/Manager of Explainers, James Lui/Research Associate